ウェブサイトの印象を大きく左右するデザインを設定します。配色やフォントの調整、ファーストビュー画像の調整など細かい設定をプロに任せることができます。
こんなお悩みを解決します
- コンセプトボードを導入したけど、どうやって理想のデザインにすればいいか分からない
- サイトの顔となる部分だけはプロに任せたい
- デザイン調整にかかる時間や手間を省きたい
- デザイン設定をプロに任せて、ウェブサイトの見た目を整えたい
サポート内容
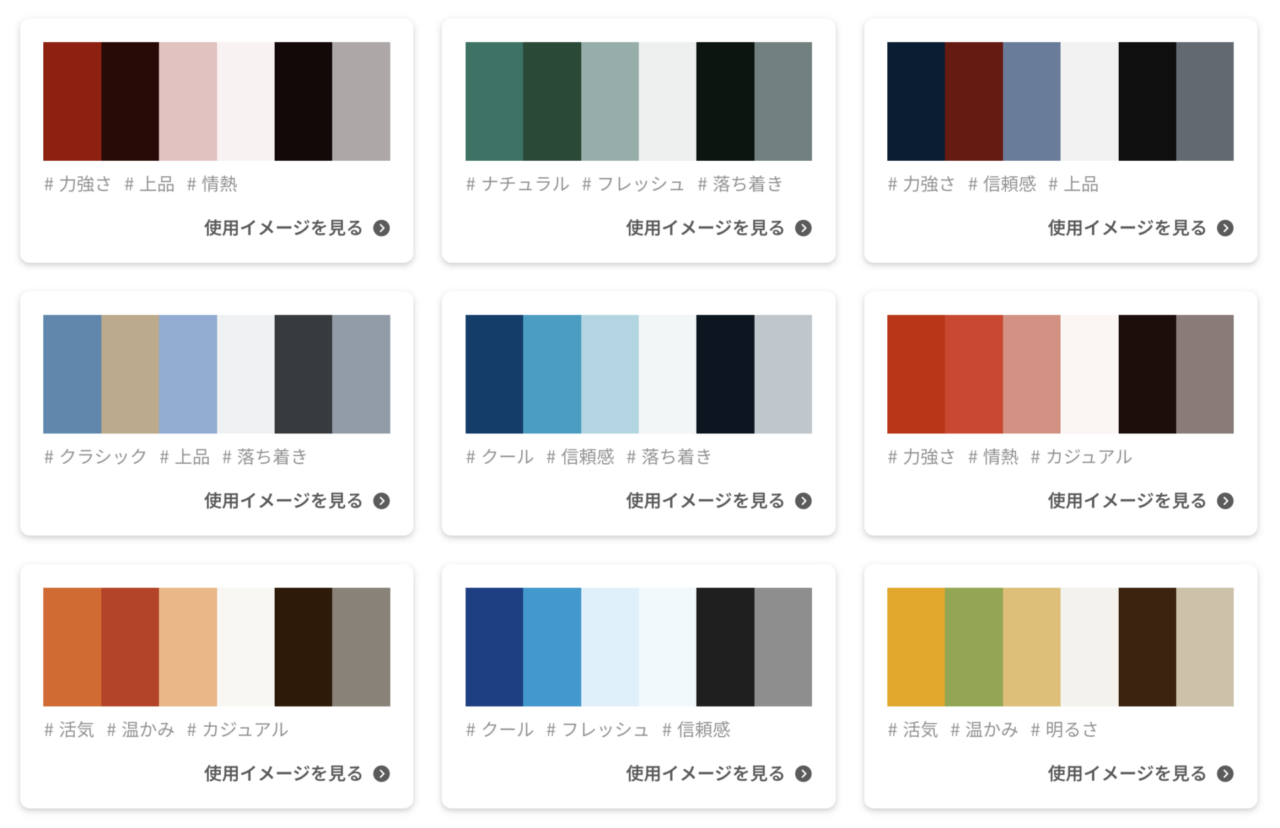
配色設定
サイトの全体の配色を設定します。
配色アイディア集から、イメージにあった配色を最大4つまで選んでいただけます。
選んでいただいた配色パターンを、テーマに合わせて微調整しサイトのカラー設定に設定します。

フォント設定
サイトの印象を左右するフォントを設定します。
- かっちりとした信頼感のある印象になる「明朝体」
- 親しみやすい印象がでる「ゴシック体」
イメージに合わせてどちらかのフォントを選んでいただき、設定します。


ファーストビュー(TOPページ上部)設定
サイトの顔となる、ファーストビュー(TOPページ上部)の設定を行います。
提携するストックフォトから、サイトのイメージにぴったりの画像を1枚写真を選んでいただきます。
その画像をパソコンサイズとスマホサイズにそれぞれ調整し、サイトに設定します。

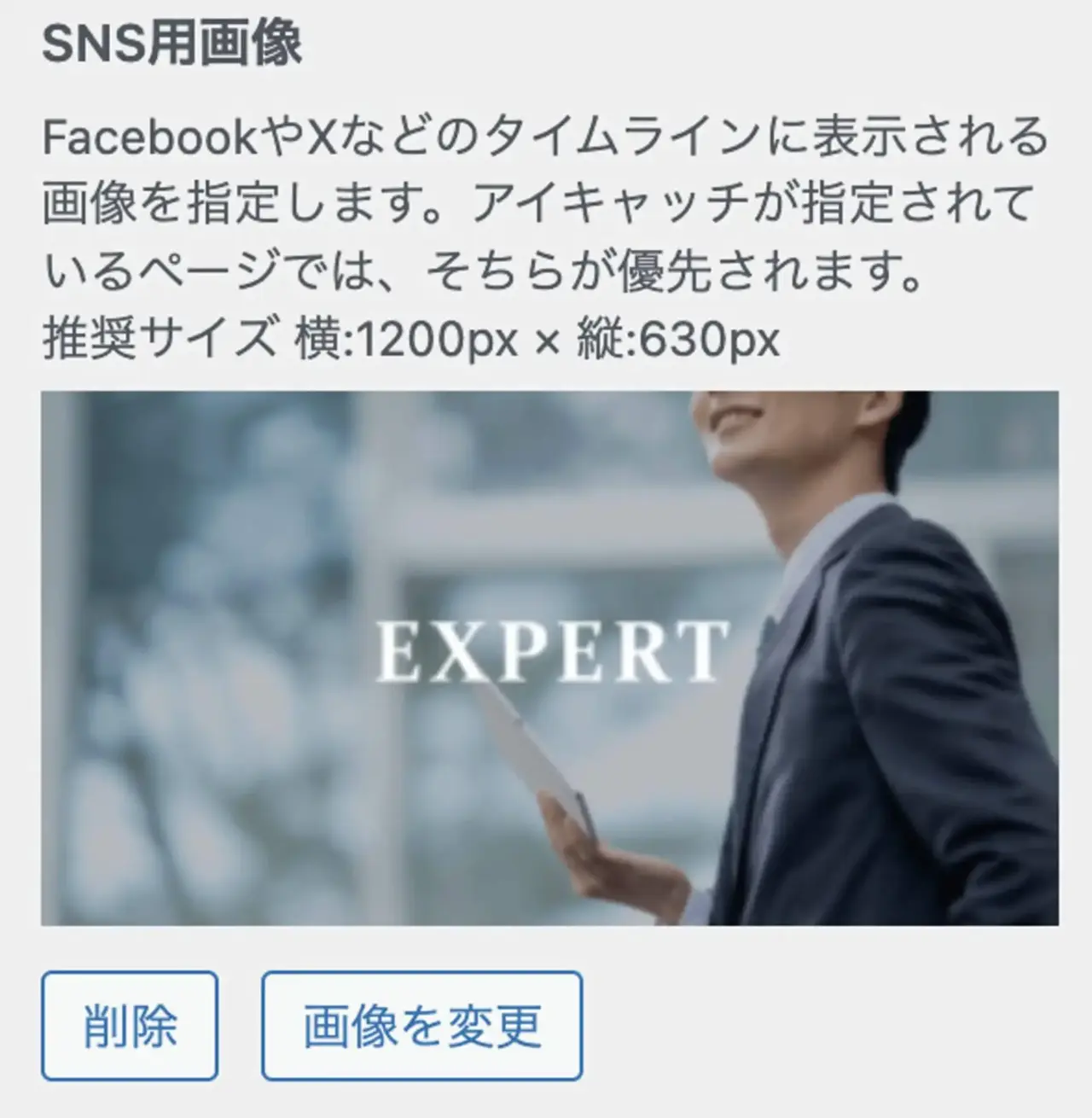
SNS用画像設定
サイトがSNSでシェアされた際に、表示される画像を設定します。
ファーストビュー用に選んでいただいた画像を、SNS画像用にサイズ調整し、設定します。

favicon(サイトアイコン)設定
ロゴをお持ちの方のみ、ブラウザのタブで表示されるサイトアイコンの設定をします。

注意事項
- 本サービスは、ウェブサイト公開時などの初回設定のみが対象です。
- 設定後のデザイン調整や変更は、お客様ご自身で行っていただくことになります。